Estas montando una web sencilla para tu negocio y buscas cómo hacer un formulario de contacto en HTML para que los usuarios que entren a tu web contacten contigo.
Desde SoloSeoySem os dejamos a continuación unos sencillos pasos para montar un formulario de contacto y conseguirás que los clientes contacten contigo.
Cómo hacer un formulario de contacto en HTML
Rebuscando en Internet, encontrarás una gran variedad de tipos y formas de introducir formularios en tu web. Os vamos a dejar una de las más sencillas que existen, utilizaremos la herramienta de Google, llamada Google Forms. Esta herramienta es muy fácil de usar ya que nos da un código que únicamente tendremos que pegar en el código de nuestra web.
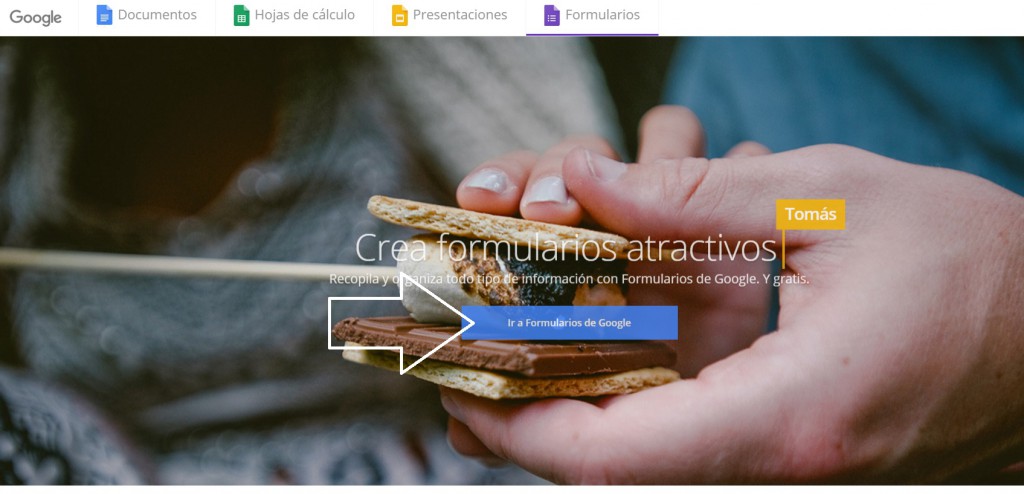
Lo primero que debemos hacer es entrar en Google Forms y haz clic en “Ir a Formularios de Google”

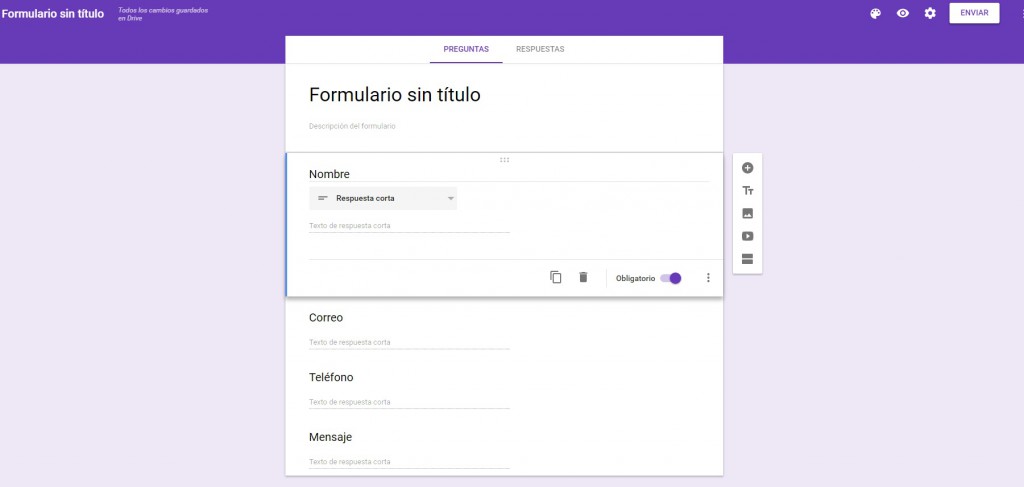
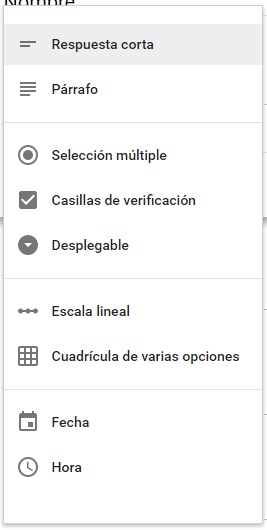
Cuando selecciones el tipo “Respuesta Corta” yo únicamente seleccionaría 4 campos: Nombre, Correo, teléfono y Mensaje (podemos optar a poner como obligatorios algunos campos, así tendrá que rellenarlos o no podrá enviar el formulario):
Nombre, correo y teléfono serían preguntas de “Respuesta corta”, mientras que el mensaje sería una pregunta con respuesta larga.
Normalmente los formularios deben ser lo más cortos posibles, ya que la gente cuanto más tenga que rellenar más pereza le da.
Los cambios se irán guardando en tu cuenta de gmail con la que hayas entrado a Google (son unos cracks).
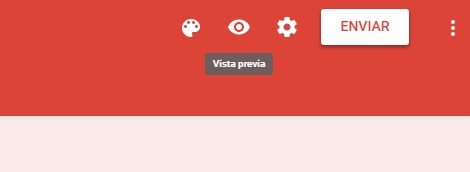
Cuando el formulario lo tengáis listo y hayáis completado todos los campos, podréis cambiar colores y previsualizarlo con el menú de arriba a la derecha.
Cuando esté terminado hacer clic en “enviar”.
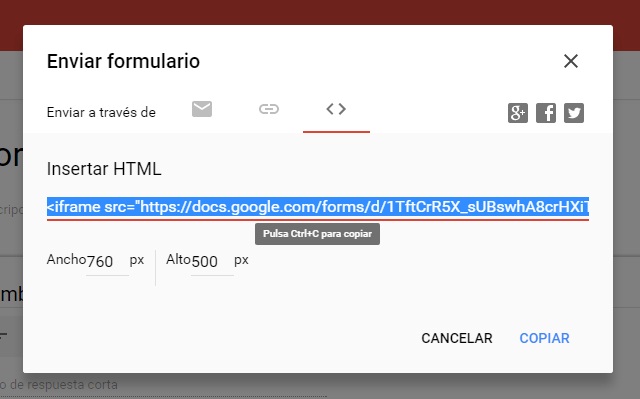
Al dar a enviar podremos enviarlo por correo, usar una URL de Google o lo más sencillo para ponerlo en la web es meter un código HTML que tendremos que copiar y pegar.
Para ver las respuestas a los formularios, podrás verlas desde la herramienta de Google Fonts o configurarlo para que te lleguen al correo.
Esperamos que os sirvan nuestros ConsejoSEOs para saber cómo crear un formulario de contacto en HTML 🙂