La pregunta que todos nos hacemos cuando queremos hacer una web es: ¿Qué es mejor web responsive o web móvil?
Ambas tienen una serie de pros y contras, pero cada vez se le está dando más valor a las webs responsive (sobre todo Google).
Como hemos dicho cada vez más gente quiere tener una web responsive, porque todo el mundo la tiene, pero ¿cuál es el verdadero motivo?
Las webs responsive a diferencia de las web móvil o las apps nativas, son webs más baratas y rápidas de hacer (por esto cada vez está cogiendo más importancia en el mercado).
Hoy no vamos a daros más detalles de porque las versiones responsive son la mejor opción, sino deciros que el gigante Google recomienda usar esta herramienta ya qué:
- Con las webs responsive la experiencia del usuario en la web mejorará en gran medida
- No tendremos problemas de contenido duplicado
- El usuario verá nuestra web con la misma imagen (tanto en móviles como ordenadores).
Hay veces que tener una web responsive no encaja con tu negocio, por ejemplo cuando necesitas que la web o landing para móviles sea distinta a la de ordenadores, ya que quieres mostrar una información totalmente distinta.
Por ello os traemos una serie de consejos que deberás tener en cuenta antes de hacer tu web responsive.
Carga de página
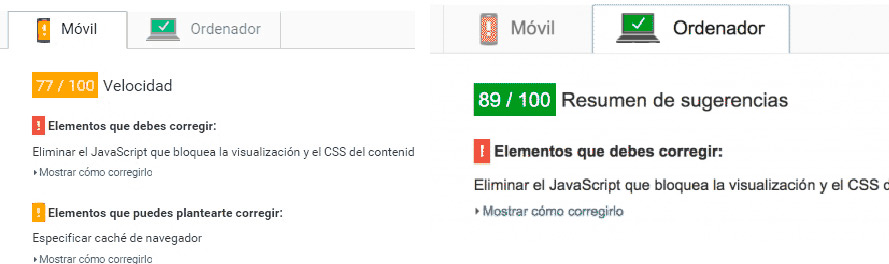
El problema principal de las webs responsive, es que tanto para ordenadores como para móviles el servidor carga los mismo elementos (esto puede hacer que en móviles la web tarde más en abrirse).
La Solución: Utilizar librerías para hacer una carga de página condicional, de esta manera no se cargarán elementos que no necesitemos cargar cuando la gente nos visite desde el móvil.
Cuidado con los tamaños de la pantalla
Cuando vayamos a diseñar, debemos ayudarnos con el patrón mobile-first, de esta manera nos evitaremos tener algún que otro problema en la adaptación con cualquier tipo de pantalla. Ya que hay tanta variedad de pantallas en el mundo, debemos intentar que todos los usuarios puedan ver bien nuestro contenido.
Evitar poner efectos en la web
Existen efectos que en los ordenadores de escritorio funcionarán a la perfección, pero a la hora de verlos en la web responsive móvil, no lo harán. Se deben hacer una serie de comprobaciones multi-dispositivo ya que habrá veces que no entiendas porque la duración de usuarios en la web móvil es tan baja. Un ejemplo que ocurre en muchas ocasiones es que el botón “leer más” de una entrada no existe en las versiones móviles, por lo que los usuarios no pueden seguir leyendo.
Nuestra recomendación es que no pares de hacer pruebas y fijarte porque la web funciona mejor en ordenadores de escritorio que en móviles.