Desde SoloSeoySem, Agencia SEO en Madrid, vamos a daros algunos consejos sobre HTML básico, que estamos seguros de que os vendrán bien para etiquetar correctamente el código fuente de vuestro sitio web.
Cómo sabréis el HTML es el código con el que están escritas las páginas webs, dentro de este código encontramos etiquetas, cuya finalidad es indicar que tipo de contenido nos encontraremos en su interior, como las etiquetas <h1>, <p>, <strong>, etc. que nos permiten estructurar nuestra página siguiendo las directrices de Google.
En esta entrada de nuestro blog de marketing online os enseñamos los códigos y etiquetas HTML para insertar espacios en blanco y saltos de línea.
Códigos HTML para saltos de línea
Cuando hablamos de espacios en blanco en HTML nos referimos a espacios entre palabras, tabulaciones y los saltos de línea.
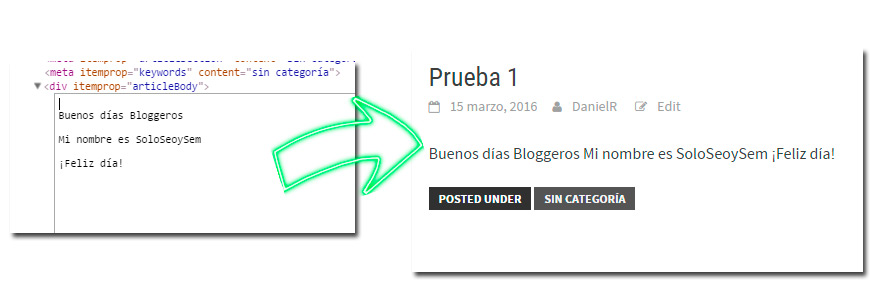
Si en el código HTML dejamos un espacio en blanco, el navegador no lo interpretará, por lo que hay que introducir un código. Os dejamos un ejemplo de que ocurre si dejas espacios en blanco en HTML, así lo entenderéis:
Y la pregunta que todos se hacen es, ¿Por qué en HTML no se recogen los saltos de línea con el INTRO? Es una forma de trabajo, que siempre que quieres hacer un alto de línea necesitas usar la etiqueta <br>.
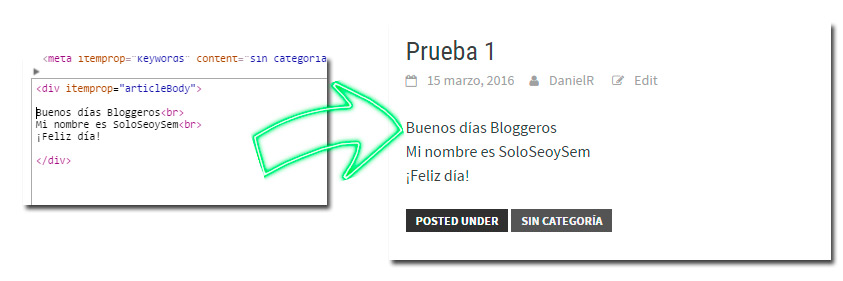
El equivalente a la etiqueta <br> es como dar a Intro/Enter en el teclado, no hace falta poner es una etiqueta de apertura <br> y una de cierre </br>. Si usamos esta etiqueta quedaría así:
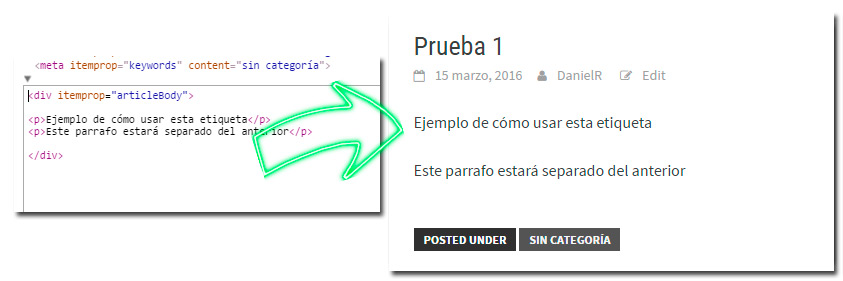
Otra de las maneras de introducir saltos de línea de una forma más elegante, es poner el texto entre las etiquetas <p> y </p>. Quedaría de esta manera:
Códigos HTML para espacios en blanco
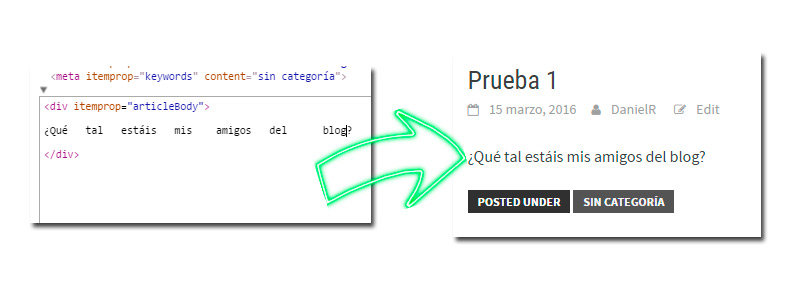
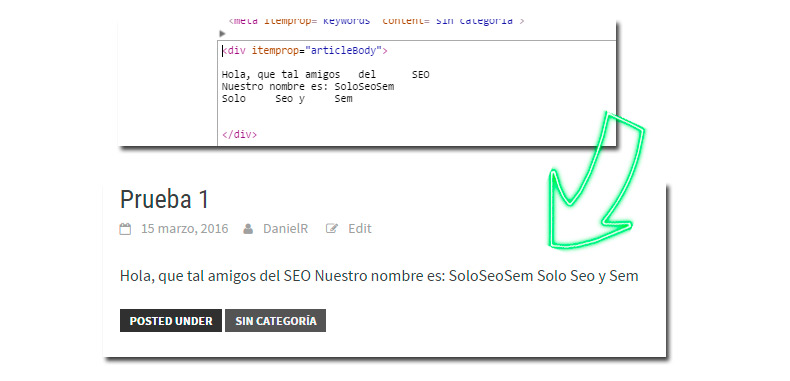
Alguna vez te puede haber pasado, que quieres poner varios espacios entre las palabras, pero al ponerlo en HTML, solo ha reconocido un espacio. Por ejemplo:
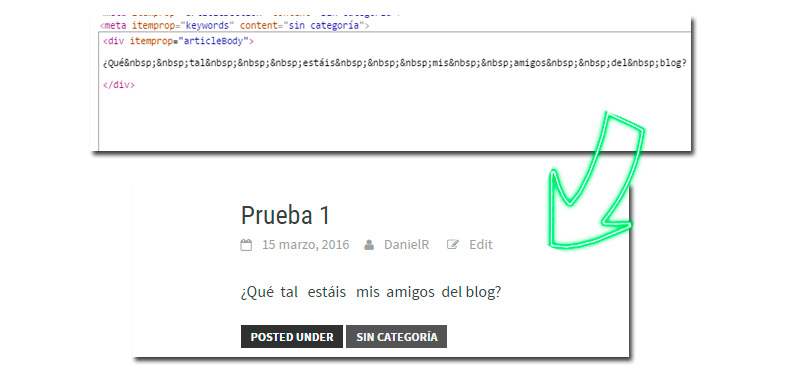
Para poder mantener esos espacios, existe un código que debemos introducir: Cuando se introduce este código entre las palabras, es como poner un espacio en blanco en HTML. La frase anterior quedaría así:
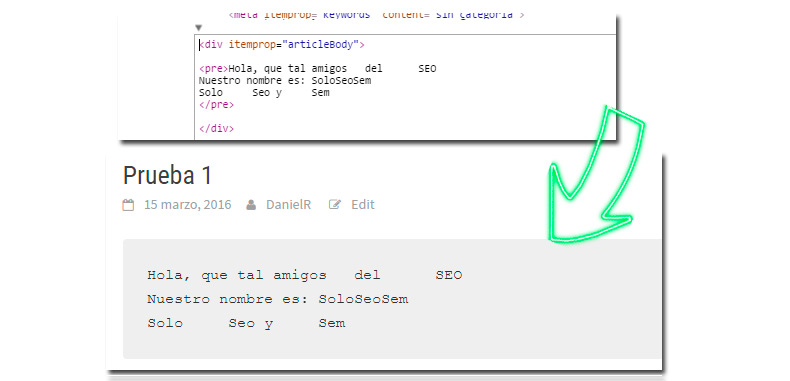
Hay veces que cuando quieres pasar un texto a HTML y tiene muchos formatos que tendrías que ir metiéndolos uno a uno, existe una etiqueta que mantiene todos los formatos del texto que tienes escrito. Las etiquetas son: <pre> y </pre>.
El texto deberá introducirlo entre estas etiquetas (<pre> y </pre>.):
Esperamos que estos consejos os ayuden en vuestras aventuras para aprendiendo el código HTML para trabajar espacios en blanco y saltos de línea. Y os recordamos que es muy importante para el posicionamiento SEO que el código fuente de vuestro sitio web sea limpio, estructurado y todos sus contenidos estén bien etiquetados.